Troubles with position absolute in CSS
How to wrap parent div around child div that has position: absolute
I'm still new in this realm, and I'm always looking for "easy" and "logic" solutions. This one has stomped me for quite a time. When I'm looking for solutions to problems I usually find some stackoverflow page, and somewhere in there you can usually see something along the lines of:
you can do this with css only!
Well, this time it didn't. I'm always trying to go for the easiest solution, and usually CSS solution is the easiest. Anyhow here's the issue.
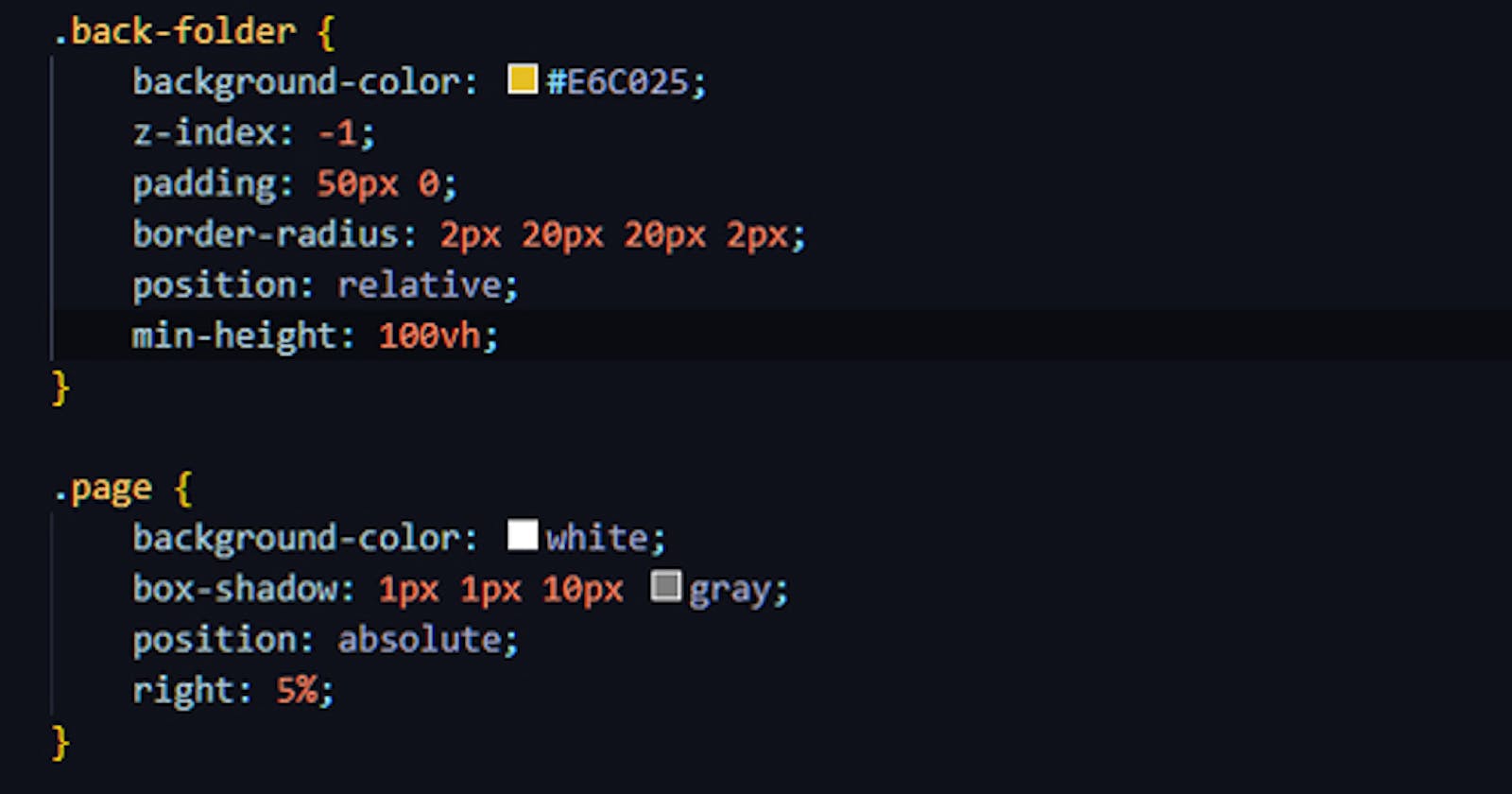
I'm doing this landing page with the effect of yellow folder, with white papers in it, so the "pages" had to be set as position: absolute so they could overlap each other and be "turned around". Parent element is the back-side of the yellow folder, but it didn't want to stretch as the content of the "pages" grew. I couldn't quite grasp why, so here's to everyone else who are in the same shoes as I was. On position absolute element is removed from the regular flow. The position is, as I understood it, calculated according to the closest ancestor element, which doesn't have position: static. So that means my "pages" were positioned according to the back side of the yellow folder, but it didn't grow down with the "page". Solution, this time, is simple javascript.
So, css setup:
.page {
position: absolute;
top: 50px; //move 50px from the top of the parent element, in this case backFolder
}
#backFolder {
position: relative;
min-height: 100vh;
}
and the JS needed if someone is lost:
const backFolder = document.querySelector('#backFolder');
const about = document.querySelectorAll('#pageAbout');
backFolder.style.height = `${about.offsetHeight + 150}px`
Of course add as many pixels here as you need to the way you want it.
And that's all for this one. I certainly hope I didn't make any mistakes here, if I have, just let me know.